
Framework CSS Terbaik TailwindCSS
Diperbaharui 22 Desember 2020 12:38 AMApa itu framework css? Framework CSS terbaik saat ini? Apa saja framework css yang sering digunakan oleh para developer khususnya website? Berikut adalah framework css yang menurut saya adalah framework terbaik.
TailwindCSS
TailwindCSS saat ini adalah yang terbaik menurut saya pribadi, dibuat oleh Adam Wathan dan bagian desain adalah Steve Schoger. Framework menjadi sangat unik dan tidak mainstream, seperti yang kita ketahui bahwa rata-rata para developer website menggunakan bootstrap dan bisa langsung ditebak ketika melihat hasilnya.
Memang benar bahwa bootsrap memiliki berbagai modul tampilan yang telah disediakan sehingga memudahkan dalam pembuatan tampilan. Namun, untuk orang yang tidak menyukai tampilan yang sama dan ingin berbeda dari yang lain maka bootstrap bukanlah pilihan yang tepat.
Bagi Anda yang suka copas untuk membuat suatu layout, maka saat menggunakan tailwindcss akan cukup kesulitan. Karena saat ingin membuat suatu layout Anda harus membuatnya dari dasar tampilan itu akan dibuat. Namun karena hal ini maka hasilnya akan bebeda-beda tergantung dari code yang dimasukkan dan keinginan masing-masing developer.

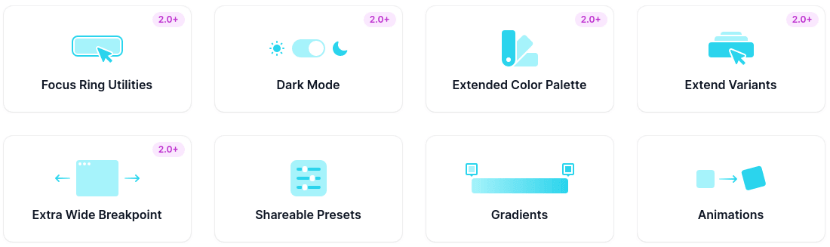
Pada saat artikel ini dibuat tailwindcss berada di versi 2, dengan fitur baru yang dihadirkan seperti focus ring utilities, dark mode, extended color palette, extended variants, extra wide breakpoint. Selengkapnya bisa Anda baca di https://blog.tailwindcss.com/tailwindcss-v2.
Sedikit saya bahas beberapa fitur yang mungkin bisa membuat Anda tertarik dengan tailwindcss.
Dark Mode
Anda bisa mengatur tampilan untuk mode terang (light) atau gelap (dark). Saat ini sudah banyak device baik itu mobile, desktop, laptop dan sudah mempunyai fitur untuk mengganti tema menjadi dark. Pada tailwindcss v2 terdapat fitur untuk mengganti tema dari website sesuai dengan tema pada device yang digunakan. Anda pun bisa membuat fitur switching theme sehingga dalam 1 website mempunyai 2 tema yang bebeda.
Sebelum mengenal tailwindcss saya menyukai semantic ui, namun karena sudah discontinue maka saya beralih ke tailwindcss dan ternyata sungguh powerfull.
Focus Ring Utilities
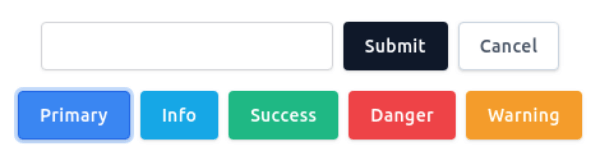
Anda bisa membuat suatu garis yang melingkari objek (cincin) lebih mirip dengan border namun memiliki shadow. Pada versi 1 terdapat shadow-outline yang fungsinya hampir mirip dengan ring ini, namun pada versi 2 shadow-outline dihilangkan dan digantikan oleh ini.
Contohnya pada button, ketika cursor menekan button maka akan muncul lingkaran yang memberikan kesan bahwa ini telah ditekan dan menjadi lebih nyata.

Extended Color Palette
Pada versi 1 ketersediaan warna masih standar, namun pada versi ke 2 ini banyak sekali pilihan warna yang bisa digunakan. Berikut adalah daftar warna yang bisa digunakan :
- Blue Gray
- Cool Gray
- Gray
- True Gray
- Warm Gray
- Red
- Orange
- Amber
- Yellow
- Lime
- Green
- Emerald
- Teal
- Cyan
- Light Blue
- Blue
- Indigo
- Violet
- Purple
- Fuchsia
- Pink
- Rose
Perlu diketahui bahwa masing-masing warna memiliki 10 varian warna dengan rentan dari 50-900, jadi terdapat 220 warna yang bisa digunakan.
Pesan dari saya jika ingin mempelajari tailwindcss Anda harus menghapal aturan code nya, tidak begitu sulit karena nama yang digunakan sesuai dengan hasil yang ditampilkan. Mungkin akan lebih menghemat waktu jika Anda mempunyai modul sendiri seperti tampilan untuk table, heading, input, pewarnaan, dan sebagainya yang sudah Anda persiapkan.
Pada artikel berikutnya kita akan memperdalam mengenai tailwindcss dan framework laravel. Itulah artikel tentang mengenal framework css terbaik dan gratis yang dapat saya sampaikan, semoga bermanfaat.
Baca Juga :
Cara Install LAMP (Linux, Apache, MySQL, PHP)
Cara Install phpMyAdmin di Linux dengan Terminal
